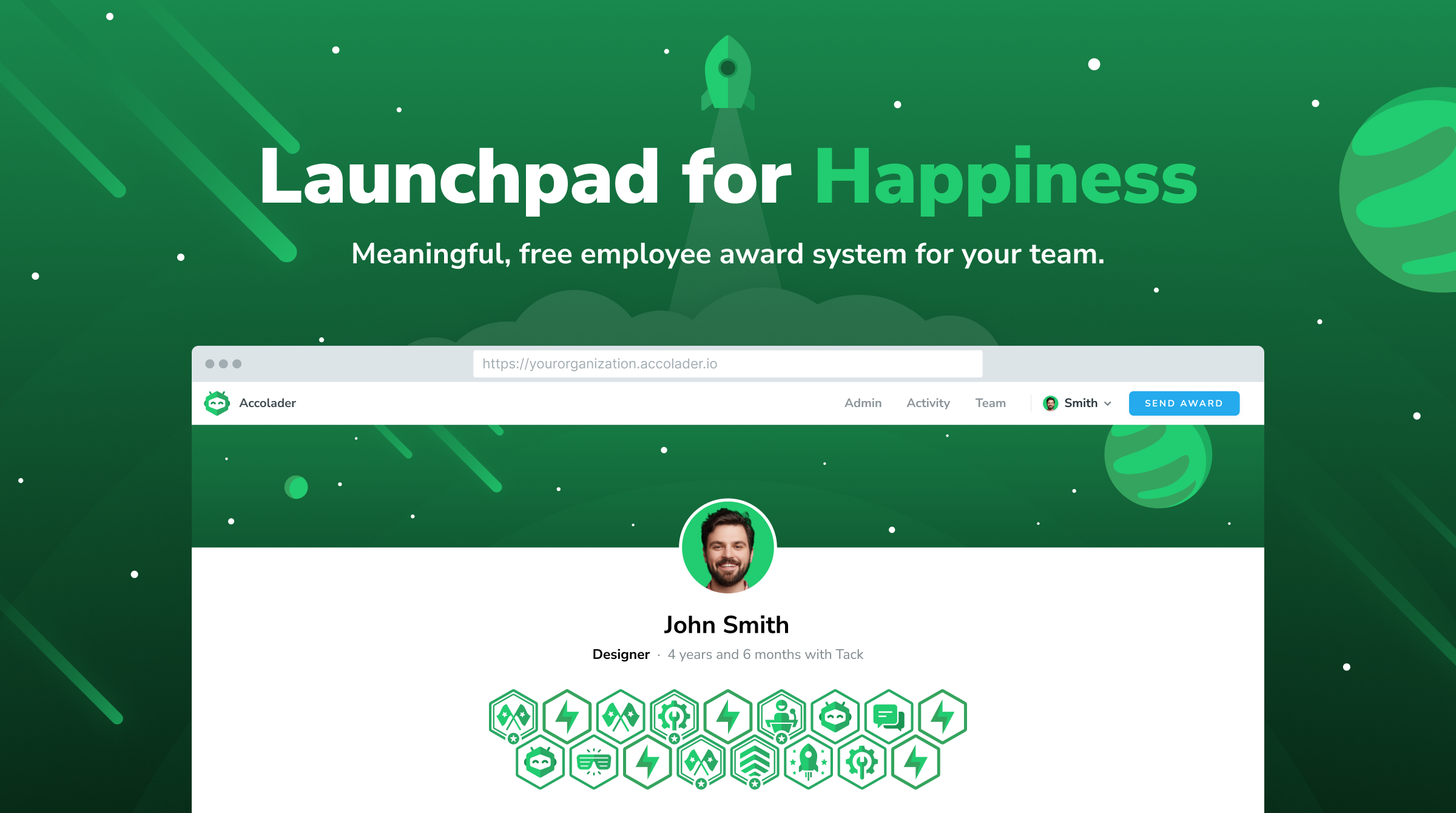
Peer recognition for a job well done has been found to be more meaningful than a monetary reward. While other products award employees with points, gift cards, or even cash, the most rewarding award is the respect and recognition from others on your own team. Accolader was created as a simple and fun to use alternative to other employee reward systems.

The goal of Accolader is to surface achievements on your team that leaders may not have good visibility into – but that peers may be well aware of. Accolader also tracks and showcases these awards over time. The Accolader platform needed to be fun to use, simple, and meaningful.

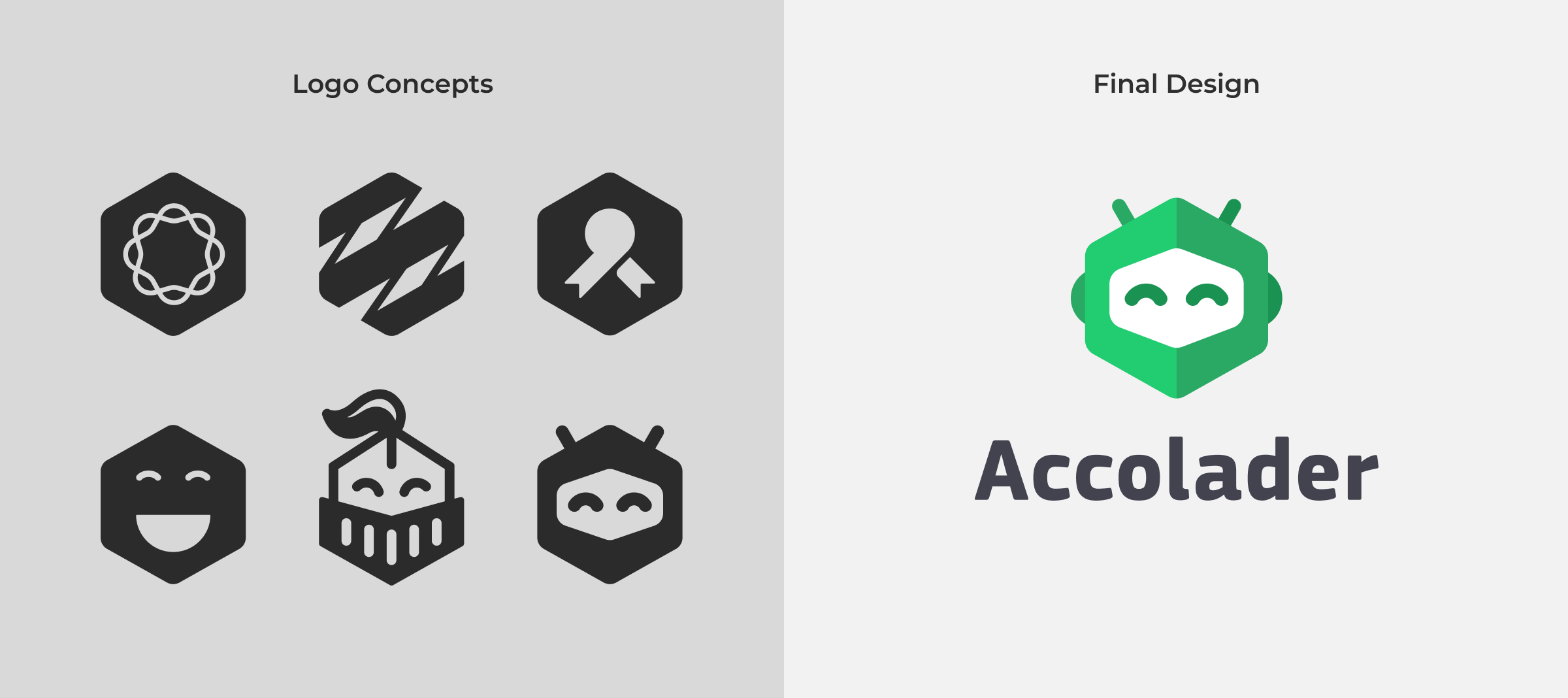
Accolader was a new platform so we also needed to establish the brand. Accolader is meant to be fun and we wanted some type of mascot that went well with the Accolader name. We created different concepts, but decided a happy robot fit the best. The shape of the logo also mirrors the award hexagon shape.

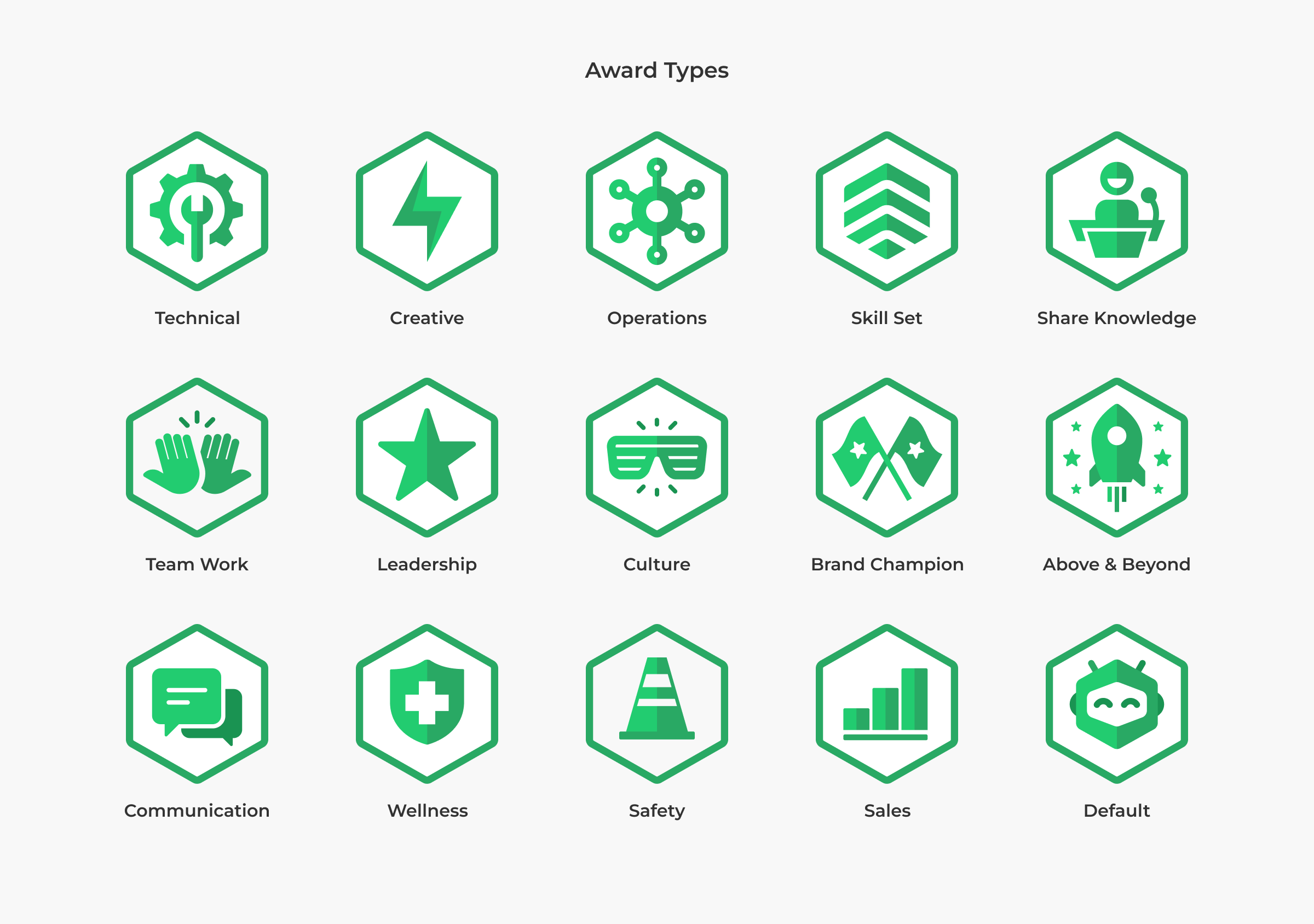
Awards have an interlocking pattern when displayed together, so they were all designed in the frame of hexagons. I illustrated award types that would cover a range of categories to recognize peers. We have also been open to suggestions from users and expanded the selection as Accolader has grown.

To stick with our goal of making a fun experience, I created illustrations to showcase features and give everything a lighter tone. To enhance these even more I also animated some of these in different places.

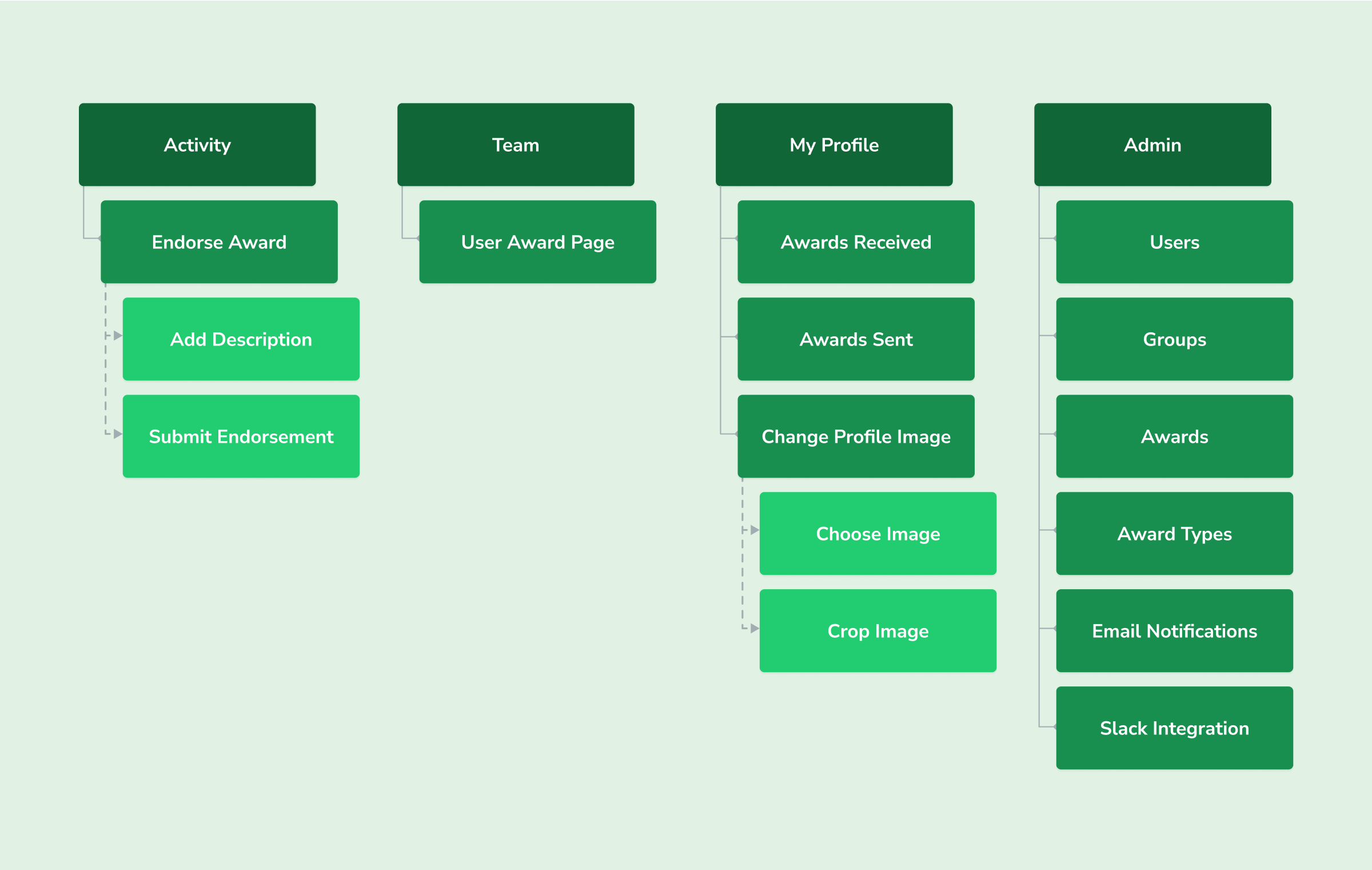
I drafted an initial sitemap to lay the foundation for Accolader's information architecture.

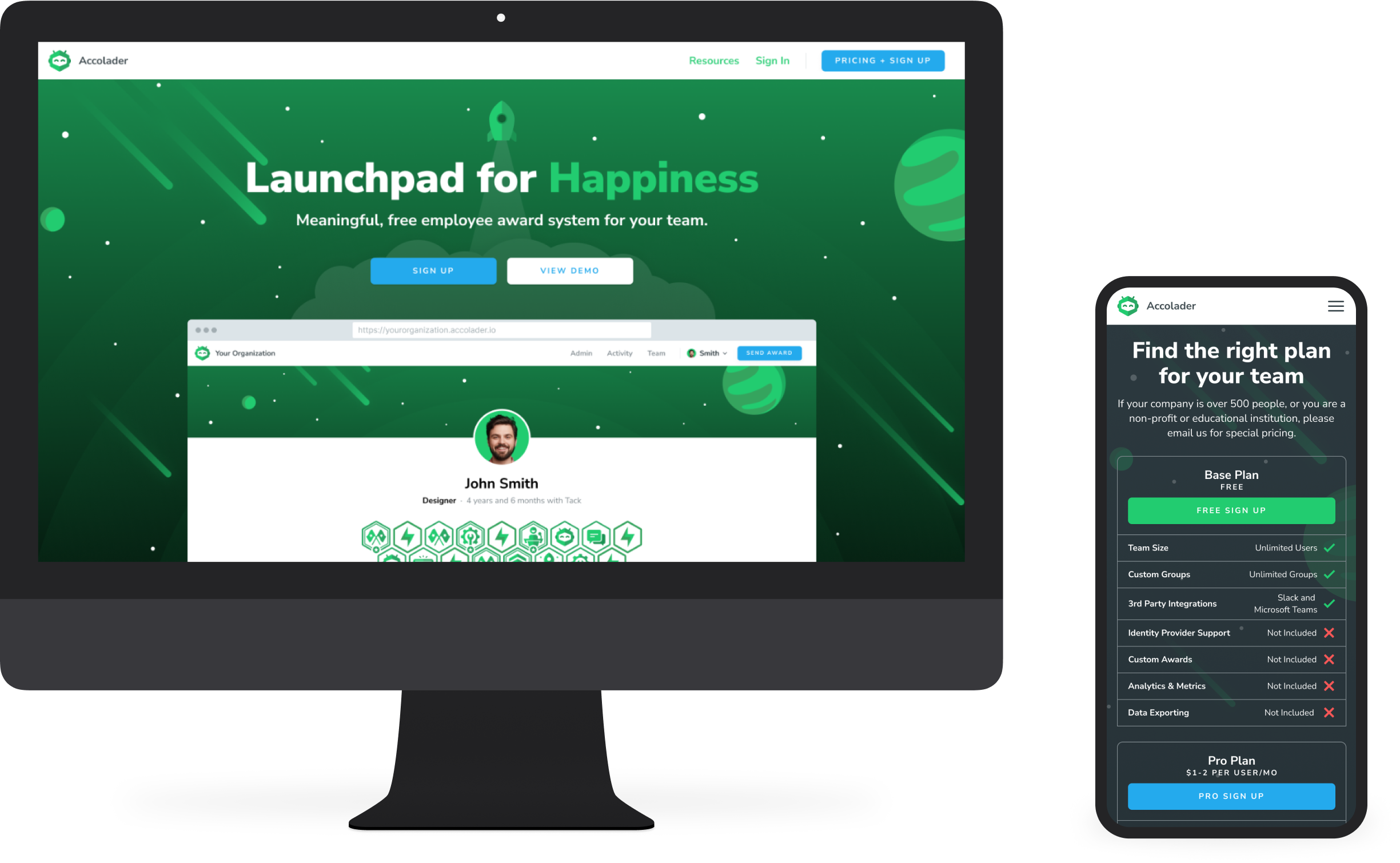
To accomplish our goal of making Accolader widely accessible, the platform was created to work on both a desktop and phone display. Accolader is designed to be a delightful experience and simple to recognize peers. Along with the main web platform we also created a marketing website.

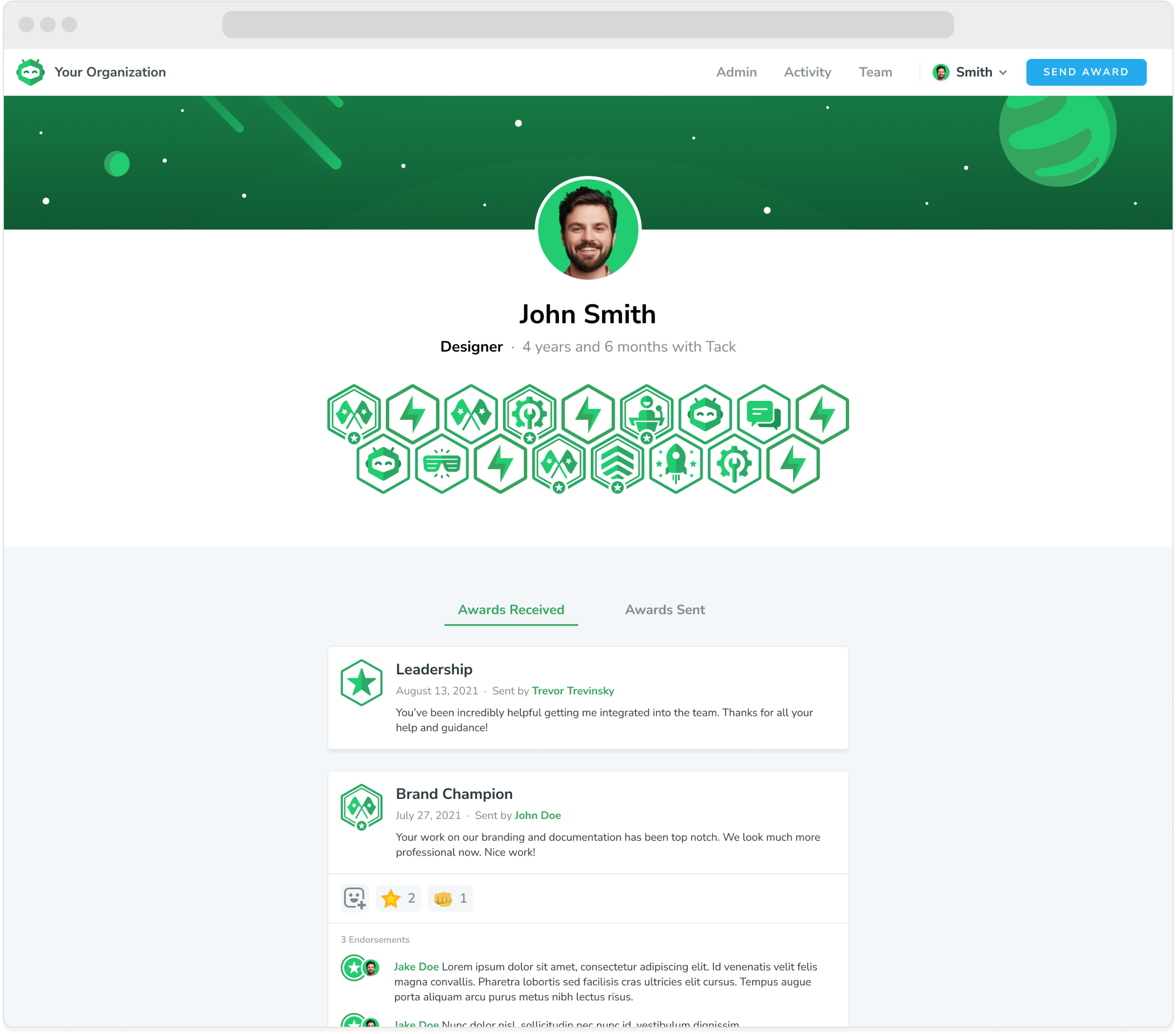
Each team member has their own profile page in Accolader showing their name, editable photo, and title. It also displays tenure, helpful to see over what period of time they have received their awards. Below, a summary of the awards they have received is presented in a grid, with each award type having its own unique icon type. The awards are listed below this grid along with most importantly the description of each award.

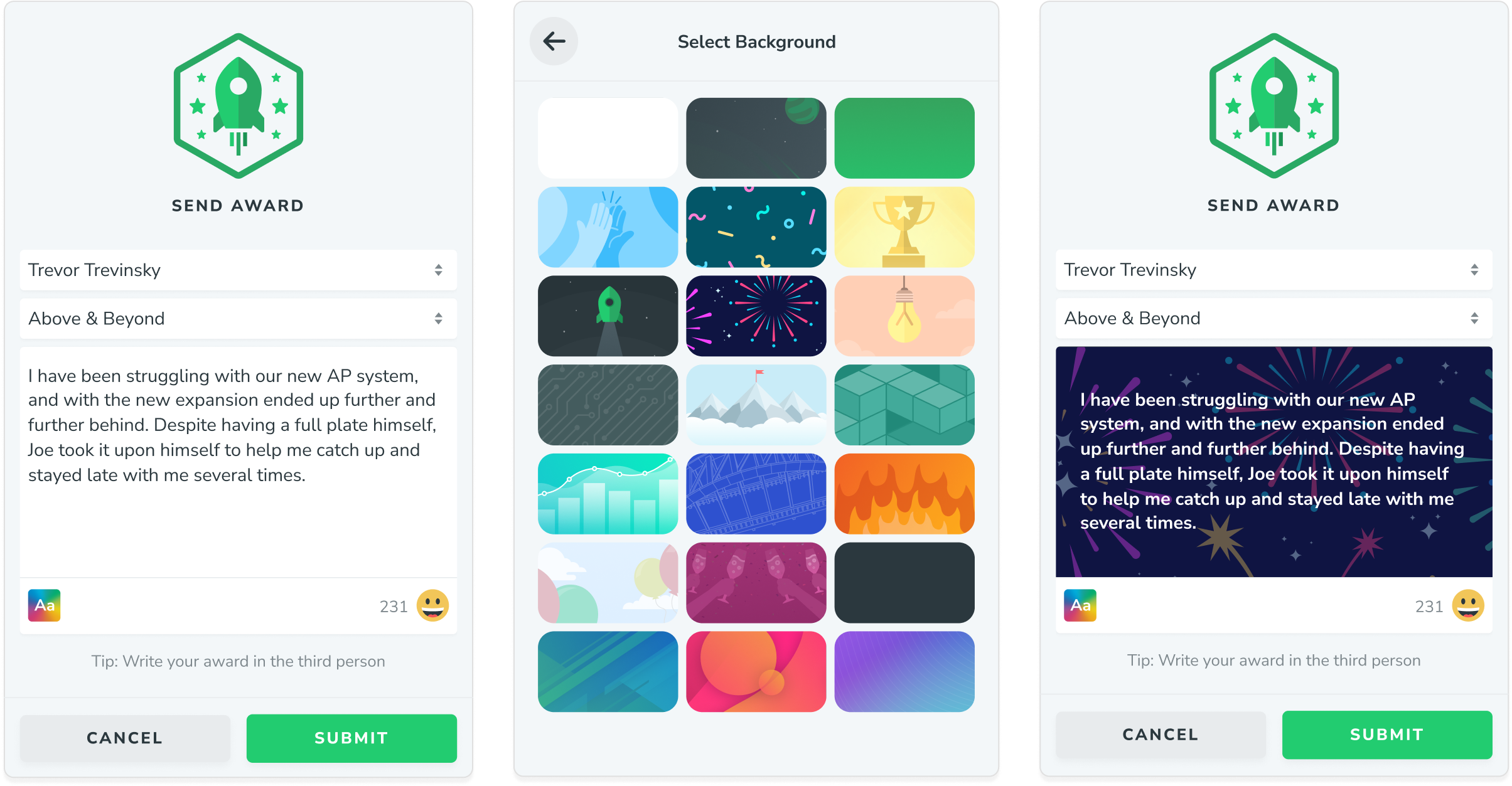
The most important part of each award is the description. Awards should be meaningful achievements, and sending awards should be a fun experience as well. When sending an award you have the ability to choose your own award type as well as select background images to make each award unique.

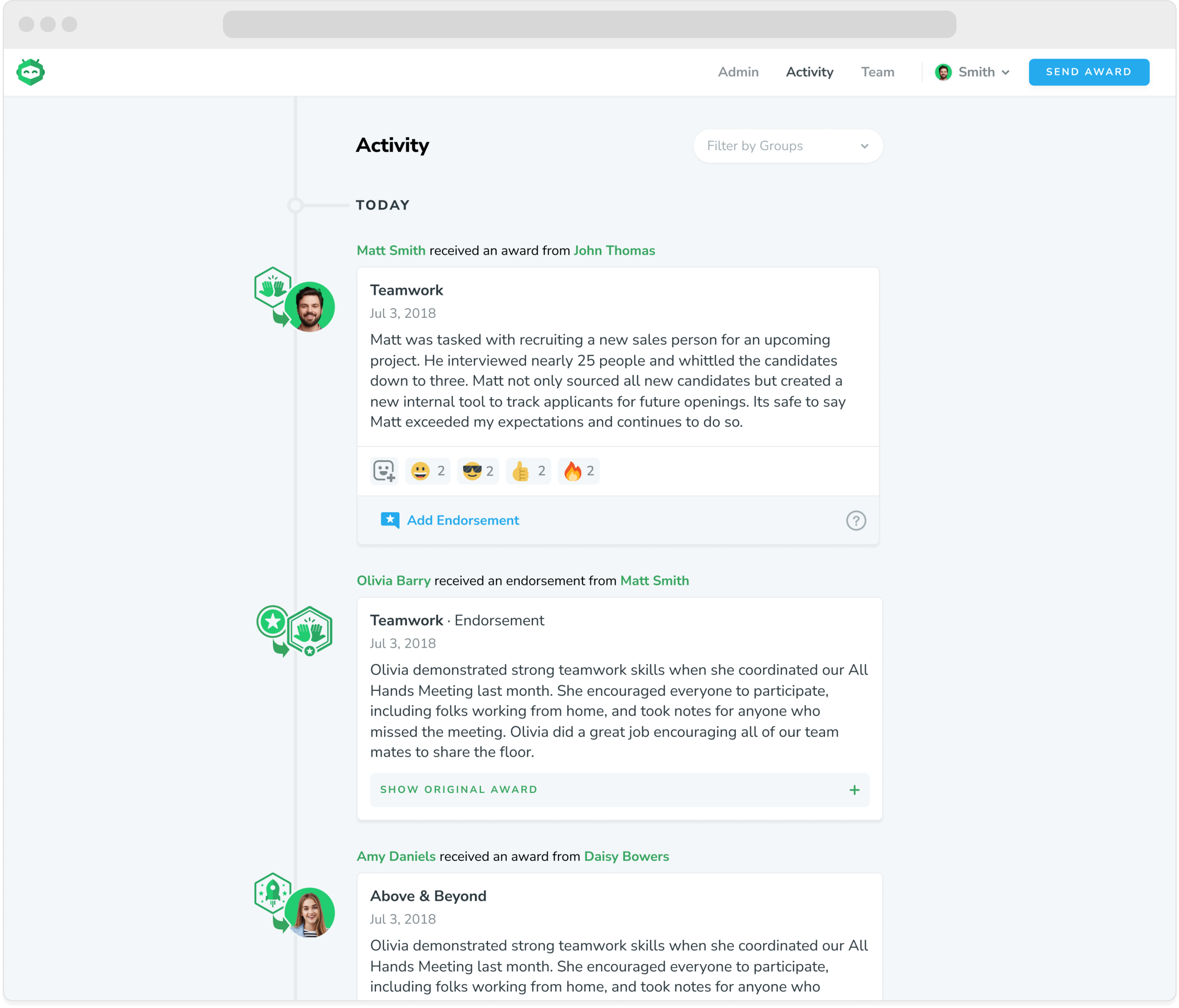
The Activity page shows recent awards sent and received, along with the most important part of any award: the description of what the achievement was that prompted the award.

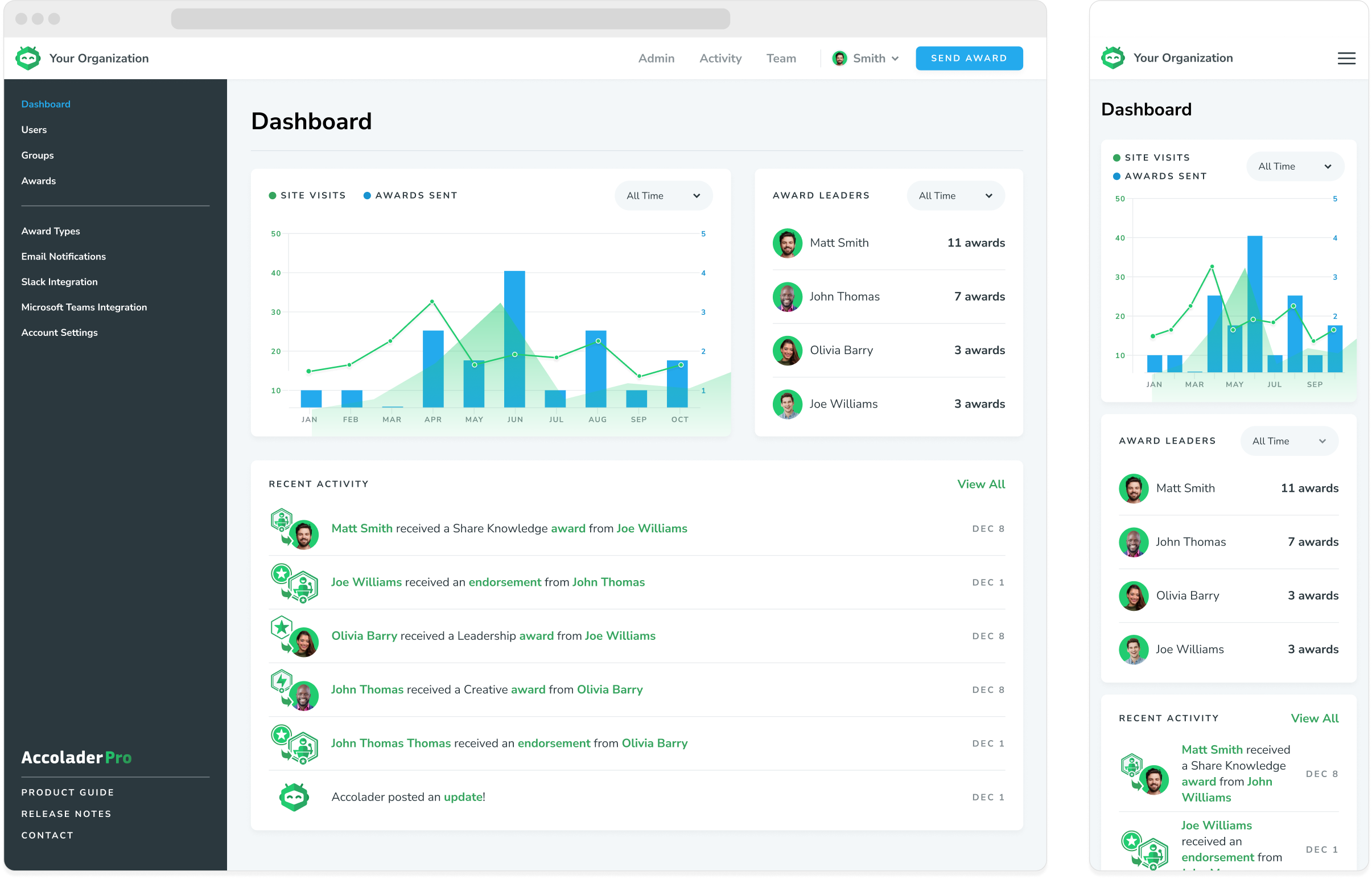
The Admin Dashboard shows at a glance views of activity, awards given, and top awards to monitor usage.

Accolader was first launched as a beta where we gathered feedback from users and began to validate and refine features. Users loved how simple Accolader was and we found that it was a great option for smaller companies wanting to improve achievement recognition. Accolader has grown to include a free and pro plan where there are even more customizable features.